时间: 2023-11-06 22:31:20 人气: -
8 月 10 日微信官方发布公告 关于小程序隐私保护指引设置的公告,从 2023 年 9 月 15 日起必须用户点击同意隐私保护政策并同步给微信之后,开发者才可以调用微信提供的隐私接口。
涉及隐私的接口或组件包括收集昵称/头像、位置信息、手机号、选择文件等一共有 18 组,可以在小程序官方文档中查看 隐私相关接口,绝大部分的小程序都应该至少使用过一两个隐私接口,如果不处理, 9 月 15 号之后涉及隐私的接口将无法使用,开发者要做的就是做一个弹窗提示用户阅读隐私保护指引,在用户点击“同意”按钮之后同步给微信,之后微信才允许开发者调用隐私接口,并且还会检测用户是否点击了按钮。
首先,涉及到使用了隐私接口的小程序必须在「小程序管理后台」设置《小程序用户隐私保护指引》,微信一共提供了 4 个接口给开发者使用,分别是
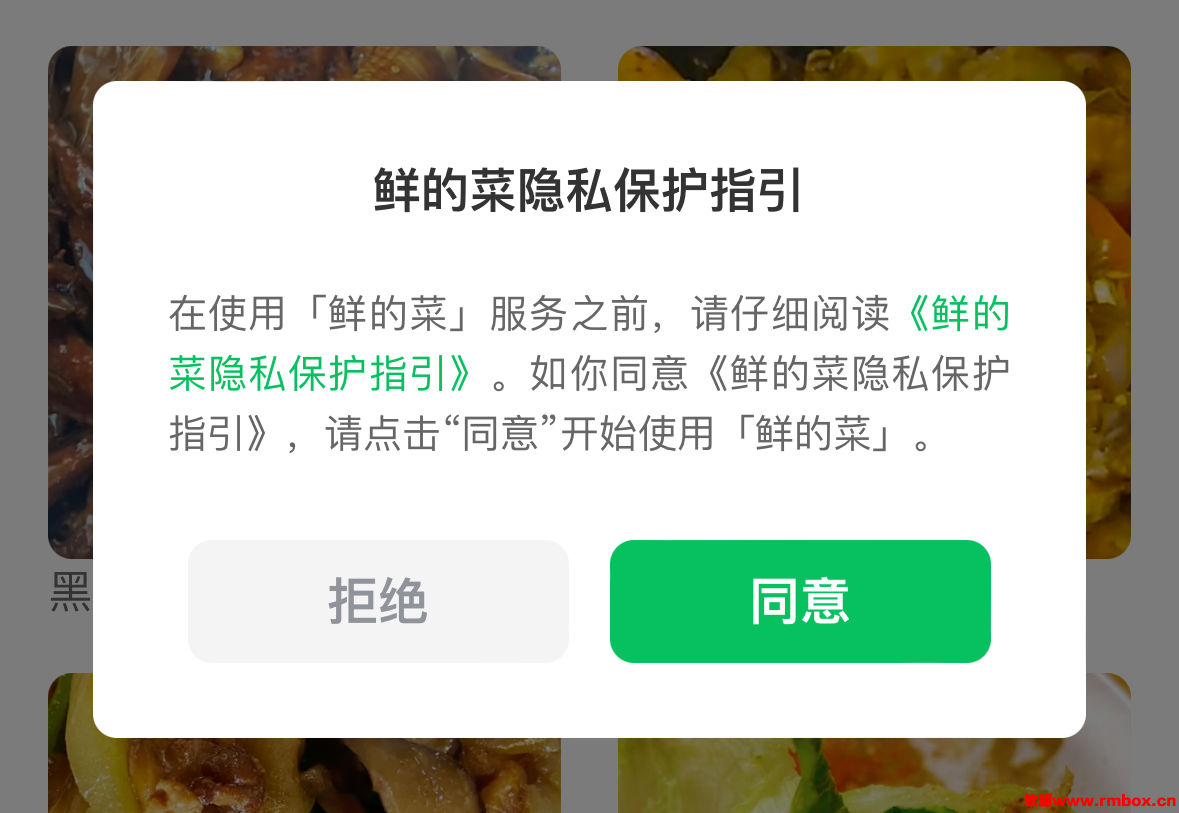
开发者可以在需要调用隐私接口时弹窗、也可以在小程序打开时弹窗,而且只需要授权一次,授权之后只要用户没有删除小程序可以一直调用用到的全部隐私接口,一番研究之后我选择在页面显示时就判断是否需要授权,授权之后以后就不需要授权了,最终确定的流程如下:

组件文件夹 component
wxml代码
<!--component/privacy/privacy.wxml-->
<view class="privacy" wx:if="{{showPrivacy}}">
<view class="content">
<view class="title">隐私保护指引</view>
<view class="des">
在使用当前小程序服务之前,请仔细阅读<text class="link" bind:tap="openPrivacyContract">{{privacyContractName}}</text>。如你同意{{privacyContractName}},请点击“同意”开始使用。
</view>
<view class="btns">
<button class="item reject" bind:tap="exitMiniProgram">拒绝</button>
<button id="agree-btn" class="item agree" open-type="agreePrivacyAuthorization" bindagreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</view>
</view>
</view>wxss代码
/* component/privacy/privacy.wxss */
.privacy {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, .5);
z-index: 9999999;
display: flex;
align-items: center;
justify-content: center;
}
.content {
width: 632rpx;
padding: 48rpx;
box-sizing: border-box;
background: #fff;
border-radius: 16rpx;
}
.content .title {
text-align: center;
color: #333;
font-weight: bold;
font-size: 32rpx;
}
.content .des {
font-size: 26rpx;
color: #666;
margin-top: 40rpx;
text-align: justify;
line-height: 1.6;
}
.content .des .link {
color: #07c160;
text-decoration: underline;
}
.btns {
margin-top: 48rpx;
display: flex;
}
.btns .item {
justify-content: space-between;
width: 244rpx;
height: 80rpx;
display: flex;
align-items: center;
justify-content: center;
border-radius: 16rpx;
box-sizing: border-box;
border: none;
}
.btns .reject {
background: #f4f4f5;
color: #909399;
}
.btns .agree {
background: #07c160;
color: #fff;
}js代码:
// component/privacy/privacy.js
Component({
/**
* 组件的初始数据
*/
data: {
privacyContractName: '',
showPrivacy: false
},
/**
* 组件的生命周期
*/
pageLifetimes: {
show() {
const _ = this
wx.getPrivacySetting({
success(res) {
if (res.needAuthorization) {
_.setData({
privacyContractName: res.privacyContractName,
showPrivacy: true
})
}
}
})
}
},
/**
* 组件的方法列表
*/
methods: {
// 打开隐私协议页面
openPrivacyContract() {
const _ = this
wx.openPrivacyContract({
fail: () => {
wx.showToast({
title: '遇到错误',
icon: 'error'
})
}
})
},
// 拒绝隐私协议
exitMiniProgram() {
// 直接退出小程序
wx.exitMiniProgram()
},
// 同意隐私协议
handleAgreePrivacyAuthorization() {
const _ = this
_.setData({
showPrivacy: false
})
},
},
})1.引用组件 page.json 中引入组件
{
"usingComponents": {
"Privacy": "/component/privacy/privacy"
}
}app.json
{
"__usePrivacyCheck__": true,
}2.在 page.wxml 中使用组件
<Privacy />3. 可以在所有使用了隐私接口的页面都加上该组件,授权一次之后使用所有隐私接口就不再需要授权
其实就是API没有在隐私协议中声明,需要在小程序后台更新对应的隐私协议


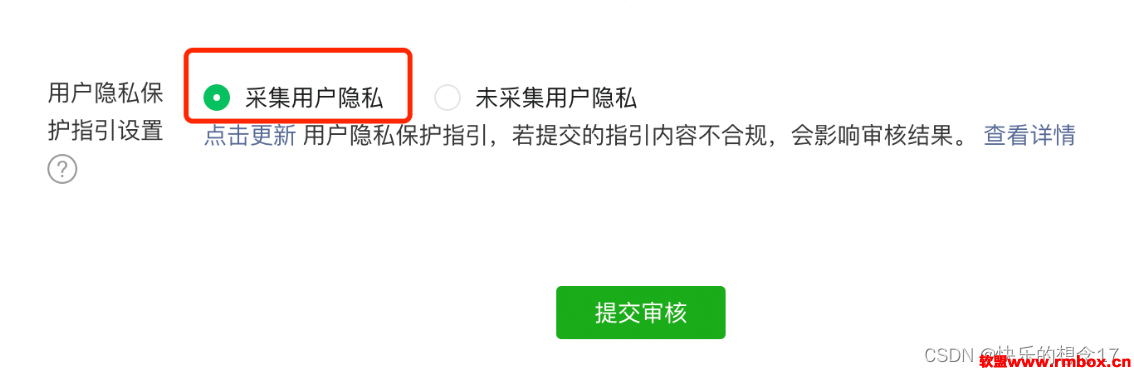
完善并提交信息,注意:更新好隐私协议,要通过审核的,接口才能正常访问在审核提交时候,选择采集用户隐私

小程序审核通过后,微信就自动会显示隐私协议弹窗组件
有个别客户如果还是无法登录的,可以尝试将调试版本库调到2.23.4或2.23.3以下再试
另外附uniapp的修复方法:
下载插件后将 /components/privacy-popup 文件夹复制到你项目的/components 目录下
import PrivacyPopup from '@/components/privacy-popup/privacy-popup.vue';
export default {
components: {
PrivacyPopup
},
data() {
return {
showPrivacyPopup: false,
};
},
onLaunch: function() {
},
onShow() {
// #ifdef MP-WEIXIN
// 在设置 showPrivacyPopup = true 后使用 $nextTick,
if (wx.getPrivacySetting) {
wx.getPrivacySetting({
success: (res) => {
if (res.needAuthorization) {
this.showPrivacyPopup = true;
this.$nextTick(() => {
if (this.$refs.privacyComponent) {
this.$refs.privacyComponent.showPrivacy = true;
} else {
}
});
}
},
});
}
// #endif
},
() {
},
onHide: function() {
console.log('App Hide')
}
}切换为源码视图中添加usePrivacyCheck
"mp-weixin" : {
"__usePrivacyCheck__": true
},组件下载地址:https://ext.dcloud.net.cn/plugin?id=14288
关于官方发布的最新推文显示 微信在一段时间之内无数次调整,有客户咨询 官方给出的参考文档是这个,有人说需要修复,刚开始确实是需要修复的,后面又说修复一部分接口即可,还有人说调整自己配置或者从新发布试试,这个文章自己参考下,不论那种方法 官方目前没有定案,一直都是如此,改来改去,大家都不知道如何。
很多用户突然遇到线上版本报错、登录失败、点击没有反应等等情况,其实都是由于最近隐私协议生效了的原因,需要按照以下步骤自行设置更新一下隐私协议,然后提交版本重新发版。
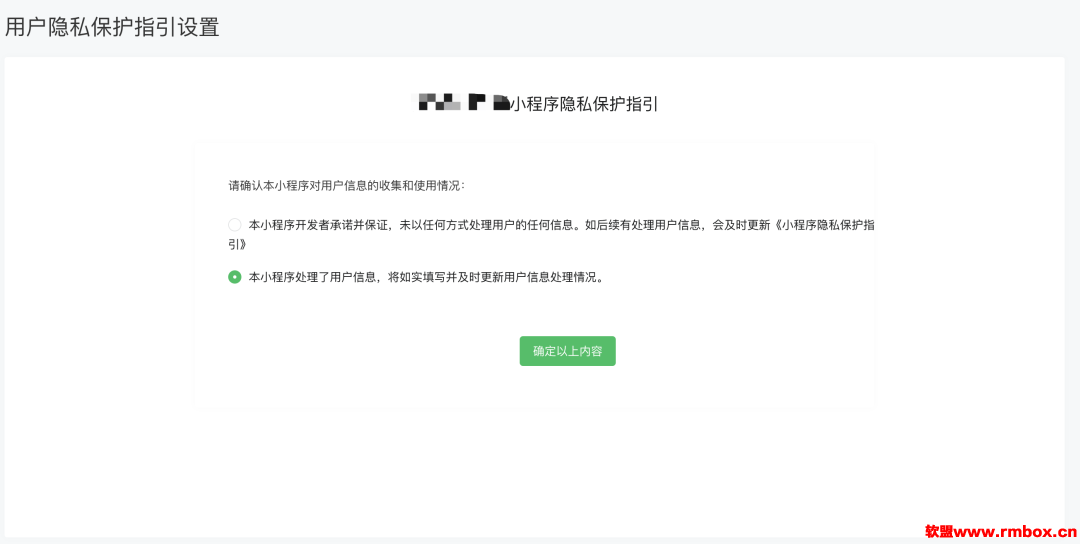
一、设置《小程序用户隐私保护指引》
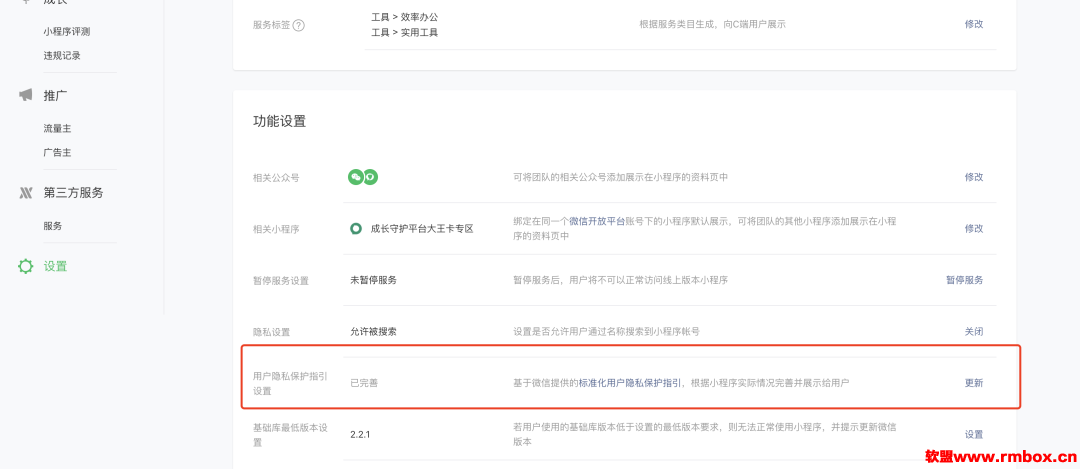
开发者需登录小程序后台https://mp.weixin.qq.com/,在左侧菜单底部“设置”里找到 “服务内容声明“,在这里更新《用户隐私保护指引》。
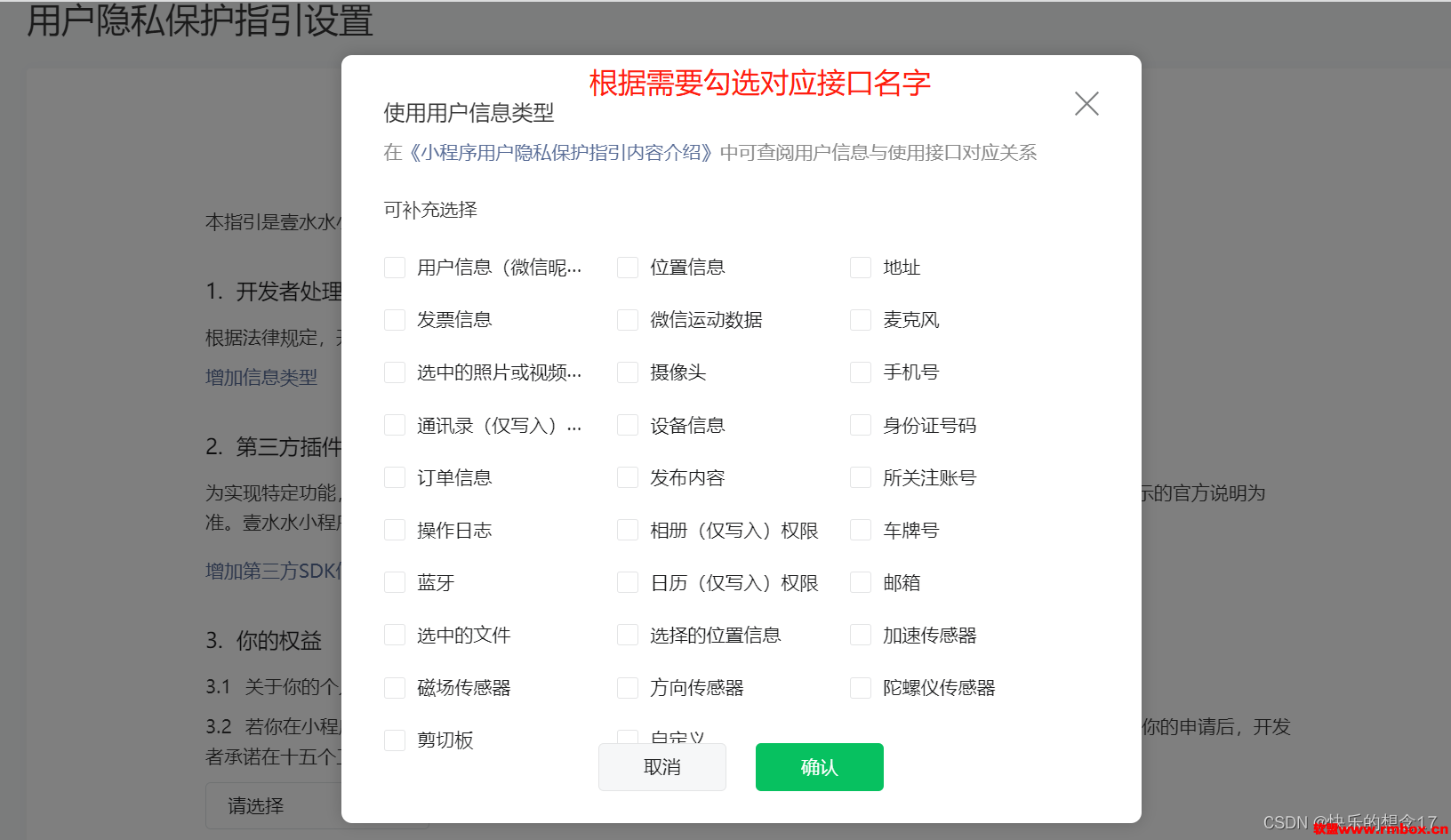
注意:需要把用到的隐私接口都加上,提交后是需要审核的,通过才可以测试用,大约2-5个小时左右就会有结果,隐私接口可参考:
https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/miniprogram-intro.html


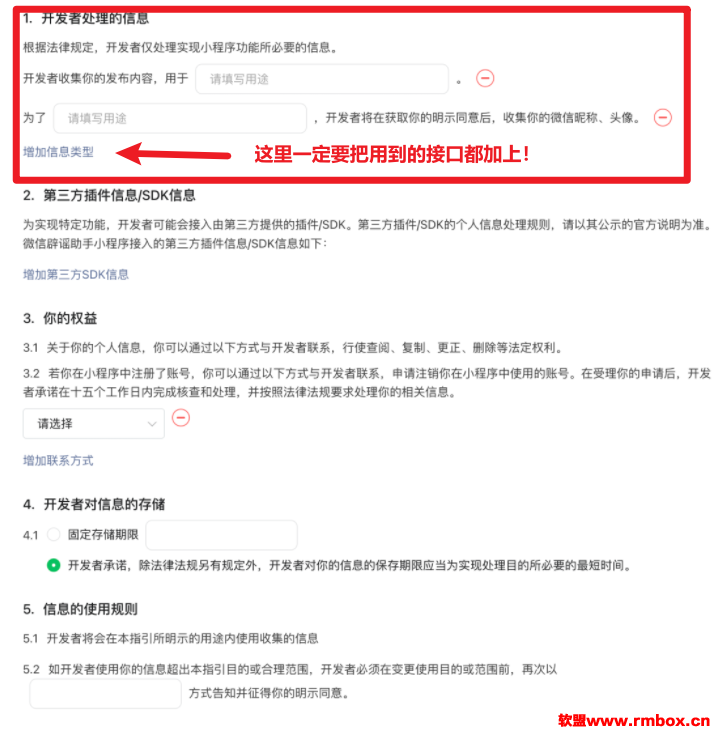
二、填写《小程序用户隐私保护指引》

注意:上述第一条里需要把用到的隐私接口都加上才管用,点击没反应用不了都是因为缺了
提交后是需要审核的,大约2-5个小时左右就会有结果,隐私接口可参考:
https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/miniprogram-intro.html
审核通过后也不是立马生效的,会根据用户的使用情况慢慢覆盖所有用户,所以通过后耐心等待30分钟到1个小时之后再尝试,如果还不行,大概率配置的接口拉下了。
还有一点很重要,下边最后一条:
三、如要进行代码提审,需要勾选 “采集用户隐私”

很多人遇到隐私接口审核通过了,还是不能用的情况,一是需要等待1个小时左右覆盖到你才可以用,二是以下介绍的:
如果之前发版没有勾选这个《采集用户隐私》,即使隐私协议接口审核通过了,也是不能正常调用的,这时候需要你重新提交代码审核发布一版了,记得勾选这个采集用户隐私。
最好是隐私接口审核通过后,用开发者工具自己多测测,没问题再提交版本审核,开发者工具里“清除授权数据”就会重置隐私接口权限。